ساعة رقمية إحترافية بلغة جافا سكريبت بعيداً عن الساعات الفلاشية التي تثقل المدونات هذه الإضافة حصرية لكن مدون وتم عمل مظهرين مختلفين , إضافة أنه تم الحرص برمجياً ان تكون الإضافة سهلة التعامل ويمكن عمل ستايلات لا حصر لها طبعا هذا يرجع لذوقك ومعرفتك بلغة CSS
المظهر الأول
.cnmuclock {
background-color: #000;
border: 4px solid #eee;
border-radius: 8px;
box-shadow: 0 0 2px #222;
color: #90fe00;
display: block;
font: 68px/80px arial;
height: 80px;
margin: 10px auto;
padding-left: 4px;
padding-right: 30px;
position: relative;
width: 195px;
}
.cnmuclock span {float: left; margin: 0 4px;}
.ceconds {
font-size: 12px;
position: absolute;
right: 7px;
top: -5px;
}
.cspahmsa {
font-size: 12px;
top: 10px;
position: absolute;
right: 5px;
}
.cfasel2 {display: none;}
</style>
<script type='text/javascript'>
//<![CDATA[
var _0x3512=["\x41\x4D","\x67\x65\x74\x48\x6F\x75\x72\x73","\x67\x65\x74\x4D\x69\x6E\x75\x74\x65\x73","\x67\x65\x74\x53\x65\x63\x6F\x6E\x64\x73","\x72\x65\x6E\x64\x65\x72\x54\x69\x6D\x65\x28\x29","\x50\x4D","\x30","\x63\x6E\x6D\x75\x63\x6C\x6F\x63\x6B","\x67\x65\x74\x45\x6C\x65\x6D\x65\x6E\x74\x42\x79\x49\x64","\x74\x65\x78\x74\x43\x6F\x6E\x74\x65\x6E\x74","\x3A","\x69\x6E\x6E\x65\x72\x48\x54\x4D\x4C","\x3C\x73\x70\x61\x6E\x20\x63\x6C\x61\x73\x73\x3D\x22\x63\x68\x6F\x75\x72\x73\x22\x3E","\x3C\x2F\x73\x70\x61\x6E\x3E","\x3C\x73\x70\x61\x6E\x20\x63\x6C\x61\x73\x73\x3D\x22\x63\x66\x61\x73\x65\x6C\x20\x63\x66\x61\x73\x65\x6C\x31\x22\x3E","\x3C\x73\x70\x61\x6E\x20\x63\x6C\x61\x73\x73\x3D\x22\x63\x6D\x69\x6E\x75\x74\x65\x73\x22\x3E","\x3C\x73\x70\x61\x6E\x20\x63\x6C\x61\x73\x73\x3D\x22\x63\x66\x61\x73\x65\x6C\x20\x63\x66\x61\x73\x65\x6C\x32\x22\x3E","\x3C\x73\x70\x61\x6E\x20\x63\x6C\x61\x73\x73\x3D\x22\x63\x65\x63\x6F\x6E\x64\x73\x22\x3E","\x3C\x73\x70\x61\x6E\x20\x63\x6C\x61\x73\x73\x3D\x22\x63\x73\x70\x61\x68\x6D\x73\x61\x22\x3E"];function renderTime(){var _0x554cx2= new Date();var _0x554cx3=_0x3512[0];var _0x554cx4=_0x554cx2[_0x3512[1]]();var _0x554cx5=_0x554cx2[_0x3512[2]]();var _0x554cx6=_0x554cx2[_0x3512[3]]();setTimeout(_0x3512[4],1000);if(_0x554cx4==0){_0x554cx4=12}else {if(_0x554cx4>12){_0x554cx4=_0x554cx4-12;_0x554cx3=_0x3512[5]}};if(_0x554cx4<10){_0x554cx4=_0x3512[6]+_0x554cx4};if(_0x554cx5<10){_0x554cx5=_0x3512[6]+_0x554cx5};if(_0x554cx6<10){_0x554cx6=_0x3512[6]+_0x554cx6};var _0x554cx7=document[_0x3512[8]](_0x3512[7]);_0x554cx7[_0x3512[9]]=_0x554cx4+_0x3512[10]+_0x554cx5+_0x3512[10]+_0x554cx6+_0x554cx3;_0x554cx7[_0x3512[11]]=_0x3512[12]+_0x554cx4+_0x3512[13]+_0x3512[14]+_0x3512[10]+_0x3512[13]+_0x3512[15]+_0x554cx5+_0x3512[13]+_0x3512[16]+_0x3512[10]+_0x3512[13]+_0x3512[17]+_0x554cx6+_0x3512[13]+_0x3512[18]+_0x554cx3+_0x3512[13]}renderTime()
//]]>
</script>
<div class='cnmuclock' id='cnmuclock'></div>
تنسيقات
هذا #000 لون خلفية الساعة
هذا #eee لون الإطار
هذا #90fe00 لون الخط
هذا #eee لون الإطار
هذا #90fe00 لون الخط
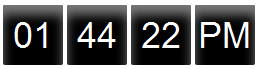
المظهر الثاني
.cnmuclock {
margin: 10px auto;
width: 258px;
}
.cnmuclock span {
background-color: #000;
box-shadow: 0 10px 10px #777 inset;
color: #fff;
display: inline-block;
float: left;
font: 36px/60px arial;
height: 60px;
margin-right: 4px;
text-align: center;
width: 60px;
border-radius: 2px;
}
.cfasel {display:none !important;}
</style>
<script type='text/javascript'>
//<![CDATA[
var _0x3512=["\x41\x4D","\x67\x65\x74\x48\x6F\x75\x72\x73","\x67\x65\x74\x4D\x69\x6E\x75\x74\x65\x73","\x67\x65\x74\x53\x65\x63\x6F\x6E\x64\x73","\x72\x65\x6E\x64\x65\x72\x54\x69\x6D\x65\x28\x29","\x50\x4D","\x30","\x63\x6E\x6D\x75\x63\x6C\x6F\x63\x6B","\x67\x65\x74\x45\x6C\x65\x6D\x65\x6E\x74\x42\x79\x49\x64","\x74\x65\x78\x74\x43\x6F\x6E\x74\x65\x6E\x74","\x3A","\x69\x6E\x6E\x65\x72\x48\x54\x4D\x4C","\x3C\x73\x70\x61\x6E\x20\x63\x6C\x61\x73\x73\x3D\x22\x63\x68\x6F\x75\x72\x73\x22\x3E","\x3C\x2F\x73\x70\x61\x6E\x3E","\x3C\x73\x70\x61\x6E\x20\x63\x6C\x61\x73\x73\x3D\x22\x63\x66\x61\x73\x65\x6C\x20\x63\x66\x61\x73\x65\x6C\x31\x22\x3E","\x3C\x73\x70\x61\x6E\x20\x63\x6C\x61\x73\x73\x3D\x22\x63\x6D\x69\x6E\x75\x74\x65\x73\x22\x3E","\x3C\x73\x70\x61\x6E\x20\x63\x6C\x61\x73\x73\x3D\x22\x63\x66\x61\x73\x65\x6C\x20\x63\x66\x61\x73\x65\x6C\x32\x22\x3E","\x3C\x73\x70\x61\x6E\x20\x63\x6C\x61\x73\x73\x3D\x22\x63\x65\x63\x6F\x6E\x64\x73\x22\x3E","\x3C\x73\x70\x61\x6E\x20\x63\x6C\x61\x73\x73\x3D\x22\x63\x73\x70\x61\x68\x6D\x73\x61\x22\x3E"];function renderTime(){var _0x554cx2= new Date();var _0x554cx3=_0x3512[0];var _0x554cx4=_0x554cx2[_0x3512[1]]();var _0x554cx5=_0x554cx2[_0x3512[2]]();var _0x554cx6=_0x554cx2[_0x3512[3]]();setTimeout(_0x3512[4],1000);if(_0x554cx4==0){_0x554cx4=12}else {if(_0x554cx4>12){_0x554cx4=_0x554cx4-12;_0x554cx3=_0x3512[5]}};if(_0x554cx4<10){_0x554cx4=_0x3512[6]+_0x554cx4};if(_0x554cx5<10){_0x554cx5=_0x3512[6]+_0x554cx5};if(_0x554cx6<10){_0x554cx6=_0x3512[6]+_0x554cx6};var _0x554cx7=document[_0x3512[8]](_0x3512[7]);_0x554cx7[_0x3512[9]]=_0x554cx4+_0x3512[10]+_0x554cx5+_0x3512[10]+_0x554cx6+_0x554cx3;_0x554cx7[_0x3512[11]]=_0x3512[12]+_0x554cx4+_0x3512[13]+_0x3512[14]+_0x3512[10]+_0x3512[13]+_0x3512[15]+_0x554cx5+_0x3512[13]+_0x3512[16]+_0x3512[10]+_0x3512[13]+_0x3512[17]+_0x554cx6+_0x3512[13]+_0x3512[18]+_0x554cx3+_0x3512[13]}renderTime()
//]]>
</script>
<div class='cnmuclock' id='cnmuclock'></div>
تنسيقات
هذا #000 لون الخلفية
هذا #fff لون الخط
وهذا #777 لون ظل الخلفية العلوي
هذا #fff لون الخط
وهذا #777 لون ظل الخلفية العلوي
ملاحظة هامة
ان اردت تركيب الساعة كمجرد نص في القالب من الداخل فقط أضف الكود الازرق فوق الوسم </head>
والكود الأصفر في اى منطقة تريد في القالب






ليست هناك تعليقات:
لا تذهب دون أن تترك تعليقك على الموضوع
ملحوظة: يمكن لأعضاء المدونة فقط إرسال تعليق.