أداة موضوعات ذات صلة من أهم الأدوات التى يجب كل مدون يضيفها إلى المدونة خصوصًا إذا كانت تحتوى على مصغرات صور لما لها من أهمية كبيرة فى زيادة إحصائيات الموقع لأنها تمنح الزائر الذى يقرأ موضوع معين على موقعك فرصة لقراءة المزيد من الموضوعات عن نفس المجال التى ربما لم يلاحظها القارئ عند تصفح المدونة ولكن أداة مواضيع مشابهة ذات نفس التسمية تجعل الزائر يستفيد بأكبر قدر من المعلومات التى تعرضها فى موقعك .

وقد توجد طرق عديدة لإضافة أداة مواضيع ذات صلة فمنها تكون عبارة عن عناوين الموضوعات المشابهة بدون صورة مصغرة ومنها مزود بمصغرات الصور ومنها يظهر بشكل منزلق وثابت أسفل المدونة وأخرى تكون فى أسفل الموضوعات فوق التعليقات بشكل ثابت أو متحرك.
وكثيرا من المدونين يستخدمون الطريقة التقليدية بإضافة الأكواد من خلال تحرير القالب ولكن توجد بعض المواقع التى تقدم خدمة تنسيق إضافة مواضيع ذات صلة حسب ما يناسب تصميم المدونة سواء كانت على بلوجر أو ووردبريس.
فى البداية سوف أشرح الطريقة التقليدية ثم أعرض بعض المواقع التى تتيح إضافة هذه الأداة للمدونات.
الطريقة التقليدية لإضافة أداة مواضيع ذات صلة للبلوجر
وتظهر فيها المواضيع المقترحة مع مصغرات الصور والعنوان أسفل الموضوع ذات نفس التسميات

ولإضافة الأداة إلى مدونة بلوجر إتبع التعليمات:
إذهب إلى لوحة التحكم
قم بأخذ نسخة إحتياطية من القالب تحسبًا لأى خطأ
إستخدم الكيبورد فى البحث عن الأكواد (ctrl+f) وإبحث عن الكود التالى
</head>
ثم ضع الكود التالى فوقه
<style type="text/css">#related-posts {transform:nonfloat:center; text -e; height:100%;adding-top:5px;min-height:100%; p padding-left:5px; }size: 1.6em; font-#related-posts h2{ font -weight: bold; color: black;imes New Roman”, Times, serif; margin-bottom: 0.75em; margfont-family: Georgia, “ Tin-top: 0em; padding-top: 0em; } #related-posts a{ color:black; } #related-posts a:hover{e='text/javacolor:black; } #related-posts a:hover { background-color:#d4eaf2; } </style> <script ty pscript'>tnoimage="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEihZpkix7QPWKbPM32DEEaUOyexDDKYwtmBTd3Ap_NbXiuZQb6QGwVhAleCDN_XloyYL0VjLaCFt8LT4O6RQ64R0P2kMOmo2pYTqBfhcW2Tz-jA1jdTmJxN5oCUipSFJX9QpinLte700jE/s400/noimage.png"; var maxrvar defau lesults=5; var splittercolor="#d4eaf2";مواضيع ذات صلة ";var relatedpoststitle= "script>< /<script/sites.google.com/site/lightbox007/abuiyad/related-posts-with-thumbnails-for-blogger-pro.js.txt' type='tesrc='http: /xt/javascript'/>if><!-- remove --></b :
ثم قم بالبحث عن الكود التالى
<div class='post-footer-line post-footer-line-1'>
إن لم تجده إبحث عن هذا الكود
<p class='post-footer-line post-footer-line-1'>
ثم قم بإضافة الكود التالى أسفل أحد الكودين السابقين
<!-- Related Posts with Thumbnails Code Start-->!-- remove --><b:if cond='data:blog.pageType == "item"'><div id='related-posts'><:loop values='data:post.labels' var='label'><b<b:if cond='data:label.isLast != "true"'></b:if>xpr:src='"/feeds/posts/default/-/" + data:labe<script el.name +on-in-script&callback=related_results_labels_thumbs&max-results=6"' type='text"?alt=j s/javascript'/></b:loop> <script type='text/javascript'> removeRelatedDuplicates_thumbs();oth'/> <!-- remove --></b:if> <b:if cond='data:blog.uprintRelatedLabels_thumbs("<data:post.url/>"); </script> </div><div style='clear: brl == data:blog.homepageUrl'><b:if cond='data:post.isFirstPost'> <a href='http://www.condaianllkhir.com/' ><imgstyle="border: 0" alt="Blogger Widgets" src="http://image.bloggerplugins.org/blogger-widgets.png" /></a> </b:if></b:if>!-- Related Posts with Thumbnails Code End--><
تنسيق أداة مواضيع ذات صلة من خلال بعض المواقع
وهذه أهم المواقع التى تقدم هذه الخدمة:
فبعد التسجيل فى الموقع يمكنك الإختيار بين صنع أداة موضوعات ذات صلة أو عرض موضوعات عشوائية لمدونات بلوجر ووردبريس كيفما تشاء ، وتنسيق الألوان وشكل عرض المواضيع ومكانها.
فيمكن عرض المواضيع على هيئة عناوين فقط أو عرض العناوين مع مصغرات الصور أو عرض المواضيع المشابهة فى نافذة منبثقة على أحد جوانب المدونة

2. linkwithin.com
فى دقائق معدودة وخطوات بسيطة يمكن إضافة الأداة فقط إملأ البيانات بالبريد الإلكترونى وعنوان الموقع وتحديد المنصة التى عليها الموقع سواء كانت بلوجر أو وورد بريس ثم تحديد عدد المواضيع التى تريد أن تظهر بالإضافة ثم الضغط على Get widget

3. blogger-related-posts.googlecode.com
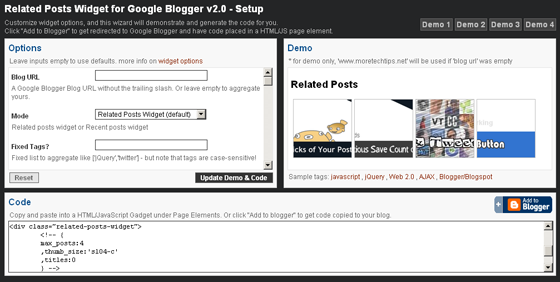
هذا التطبيق الذكى يحتوى على أربع نماذج من أدوات مواضيع ذات صلة ولكن يمكن التحكم فى إعدادات أي أداة من الأربعة بالطريقة التى تناسب مدونتك وهى خاصة بمدونات بلوجر وبدون تسجيل يمكن الحصول على كود الإضافة

إخفاء الإضافة من الظهور على الصفحة الرئيسية
الذهاب إلى لوحة التحكم ثم أخذ نسخة إحتياطية من القالب
ثم تحرير القالب
البحث عن عنوان الإضافة (مواضيع ذات صلة أو إقرأ أيضا أو.........) بإستخدام Ctrl+F
يظهر الكود مشابها لهذا
<b:widget id='HTML3' locked='false' title='إسم الأداة ' type='HTML'><b:includable id='main'><b:if cond='data:blog.pageType == "item"'><!-- only display title if it's non-empty --><b:if cond='data:title != ""'></h2> </b:if> <div class='widget-con<h2 class='title'><data:title/ >tent'> <data:content/> </div> <b:include name='quickedit'/></b:if></b:includable></b:widget>
ثم قم بإضافة ما لون باللون الأحمر كما هو موضح بالكود




ليست هناك تعليقات:
لا تذهب دون أن تترك تعليقك على الموضوع
ملحوظة: يمكن لأعضاء المدونة فقط إرسال تعليق.